About Paige Thompson
1 ###### ###
2 # # ## # #### ###### ### ####
3 # # # # # # # # # #
4 ###### # # # # ##### # ####
5 # ###### # # ### # #
6 # # # # # # # # #
7 # # # # #### ###### ####
8
9
10 # # #### # # ###### ##### ## #### ######
11 # # # # ## ## # # # # # # # #
12 ###### # # # ## # ##### # # # # # #####
13 # # # # # # # ##### ###### # ### #
14 # # # # # # # # # # # # #
15 # # #### # # ###### # # # #### ######
16
17 ...if only I could figure out how to embed passport.mid
About me¶
- Systems Administrator/Software Developer with over 20 years of experience in the Greater Seattle Area
- Interested in new job opportunities (inquiries are always welcome)
Resume¶
GitHub stats¶
Abandoned project adoption¶
I’ve recently gone through GitHub a bit and located a few projects which are abandoned. I’ve been restoring some of these projects to a working state, setting up CI, and packaging them. I’ve been having problems with people turning me down for jobs that I would actually be really good at, so I’ve decided to take on some projects that I can use to demonstrate my familiarity with CI and web development.
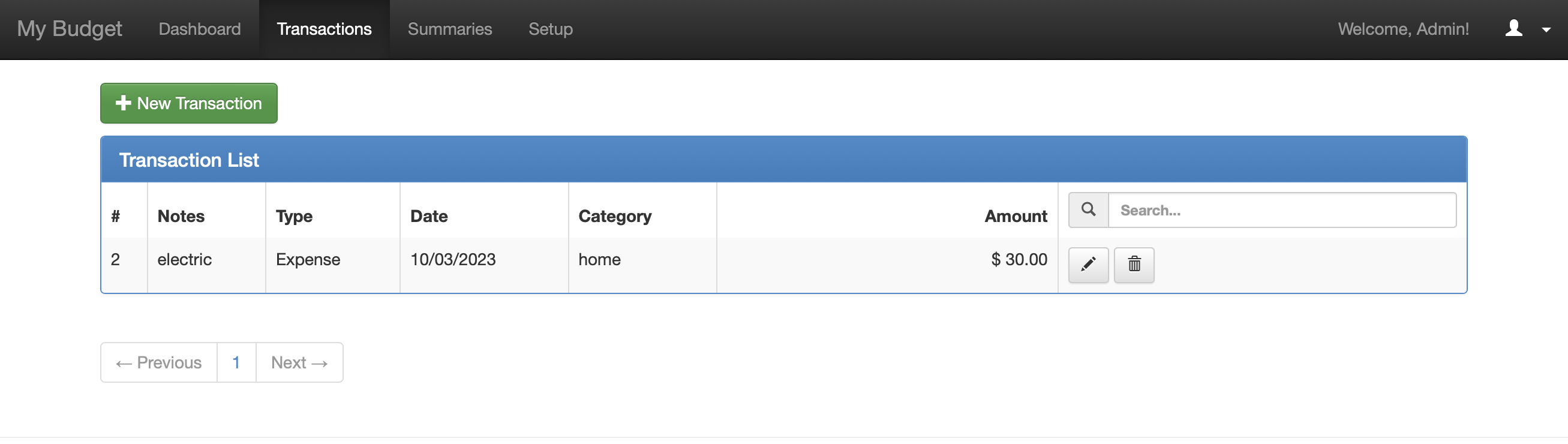
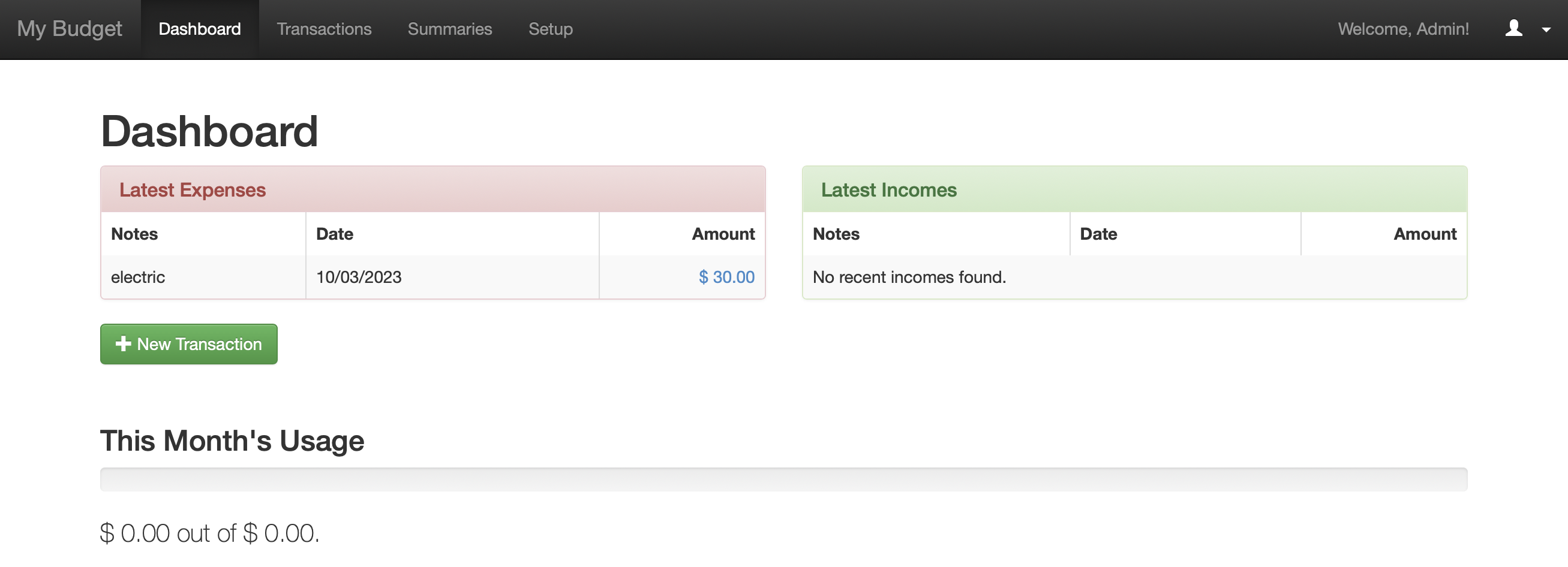
django-personal-finance¶
This is a simple personal budget tool originally called Django Budget and it was written by Daniel Lindsley. The name Django Budget was used by somebody else on PyPI and so the project I decided to maintain was aptly renamed to django-personal-finance.


ruledownloader¶
This is a very rudimentary tool written by Jason Ish for downloading Suricata and Snort rulesets from sourcefire on the command-line:
1 docker run -it --rm debian
2root@9cdba5cab7a0:/# apt update &> /dev/null && apt install -y pip &> /dev/null && pip install ruledownloader &>/dev/null
3root@9cdba5cab7a0:/# echo '[general]
4
5# The dest-dir parameter tells ruledownloader where to place the
6# files it downloads. Subdirectories will be created under this
7# directory for each conifgured ruleset.
8dest-dir = .
9
10# A ruleset configuration for a VRT subscription ruleset for Snort
11# 2.9.0.4.
12[ruleset vrt-subscription-2904]
13
14# Set to no to skip downloading this ruleset.
15enabled = no
16
17# The URL this ruleset is found at.
18url = http://www.snort.org/sub-rules/snortrules-snapshot-2904.tar.gz <yourOinkCodeHere>
19
20# Another ruleset configuration.
21[ruleset et-open-290]
22enabled = yes
23url = http://rules.emergingthreats.net/open/snort-2.9.0/emerging.rules.tar.gz' > ruledownloader.conf
24
25 ruledownloader -c ruledownloader.conf
26[2023-03-10 17:13:46,352] INFO : Processing ruleset et-open-290.
27[2023-03-10 17:13:46,354] INFO : Downloading http://rules.emergingthreats.net/open/snort-2.9.0/emerging.rules.tar.gz to //et-open-290/202303101713/emerging.rules.tar.gz.
28 100%
29
30root@9cdba5cab7a0:/# ls et-open-290/latest
31emerging.rules.tar.gz emerging.rules.tar.gz.md5
32root@9cdba5cab7a0:/#
jquery-circular-carousel¶
This is a 3D-like image carousel written by Sam Brown. It has some fantastic qualities and it seems to work fine, although it struggles to play nice with the rest of my CSS and I had to load it as an iframe here. It demonstrates my cat well, so I packaged it and published it to NPM for the world to enjoy.
Stuff I’ve written¶
That actually works and interfaces with the real world?
Progressive Solutions Content Renderer¶
- paigeadelethompson/pscr_static_loader
- paigeadelethompson/pscr_rest_api
- paigeadelethompson/pscr_home
- paigeadelethompson/pscr_core
- paigeadelethompson/pscr_content
I’m sorry that the name sucks, I wrote it when I was 19. By the time I got around to rewriting it in 2018 I really just wanted to see how much I would like working in Jetbrains PHPStorm and I didn’t really care about renaming it. I suddenly remembered how much I really believed in this idea of using pure object oriented programming to make web pages back in 2007. The existential approach that I took to just trying to make anything in order to get better at programming eventually led to an appreciation for MVC.

And so it’s an MVC framework web development framework. When combined, the above dependencies from above are meant to be used in a compose file. Pages can be created using a pure object oriented language that primarily follows a factory pattern:
1class index extends pscr_content {
2 protected $content_root_div;
3 protected $header_bar;
4 protected $side_bar;
5 protected $content_area;
6 protected $footer_bar;
7 protected $sections;
8 protected $head;
9
10 protected $og_url;
11 protected $og_type;
12 protected $og_title;
13 protected $og_desc;
14 protected $og_image;
15 protected $og_locale;
16 protected $og_appid;
17
18 function __construct()
19 {
20 parent::__construct();
21
22 $this->initialize_main_document_elements();
23 $this->initialize_open_graph_tags();
24 $this->generate_header_bar($this->header_bar);
25 $this->generate_side_bar($this->side_bar);
26 }
27
28 // this is called by the controller (paigeadelethompson/pscr_content)
29 function generate()
30 {
31 $this->generate_content_area();
32 }
33
34 function initialize_main_document_elements() {
35
36 $this->head = $this->html->head();
37 $this->head->title()->innerText = "PSCR Default Install Page";
38
39 $this->head->stylesheet("css/style.css");
40 $this->head->javascript("js/index.js");
41
42 $this->content_root_div = $this->html->body()
43 ->div("content-root");
44 $this->header_bar = $this->content_root_div
45 ->div('header');
46 $this->side_bar = $this->content_root_div
47 ->div('side-bar');
48 $this->content_area = $this->content_root_div
49 ->div('content-area');
50 $this->sections = $this->content_area
51 ->div('sections')
52 ->class("sections");
53
54 $this->footer_bar = $this->content_root_div
55 ->div('footer')
56 ->footer();
57 }
58
59 function initialize_open_graph_tags() {
60 $this->og_url = $this->head->meta()
61 ->property("og:url")
62 ->content("https:///pscrdemo.herokuapp.com");
63 $this->og_type = $this->head->meta()
64 ->property("og:type")
65 ->content("website");
66 $this->og_title = $this->head->meta()
67 ->property("og:title")
68 ->content("PSCR Default Install Page");
69 $this->og_desc = $this->head->meta()
70 ->property("og:description")
71 ->content("Progressive Solutions Content Renderer");
72 }
73 // this is cut off, it is just for a brief example...
74}The full example might be somewhat more interesting to you, but that’s ok if it’s not. I don’t really consider this very interesting, personally, and I can’t think of much else I would add.
The next step after the controller initializes the page object is to converted to HTML:
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>PSCR Default Install Page</title>
5 <link href="css/style.css" type="text/css" rel="stylesheet">
6 <script src="js/index.js">
7 </script>
8 <meta name="description" content="https://pscrdemo.herokuapp.com" />
9 <meta name="robots" content="index, follow" />
10 <meta name="googlebot" content="index, follow" />
11 <meta name="keywords" content="Progressive Solutions Content Renderer" />
12 <meta name="language" content="english" />
13 <meta name="charset" content="UTF-8" />
14 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
15 <meta name="author" content="Paige A. Thompson" />
16 <meta name="generator" content="Progressive Solutions Content Renderer" />
17 <meta property="og:url" content="https:///pscrdemo.herokuapp.com" />
18 <meta property="og:type" content="website" />
19 <meta property="og:title" content="PSCR Default Install Page" />
20 <meta property="og:description" content="Progressive Solutions Content Renderer" />
21 </head>
22 <body>
23 <div id="content-root">
24 <div id="header">
25 <div id="company">
26 <h1 id="【PSCR】" class="company">【PSCR】</h1>
27 </div>
28 <div id="title">
29 <h1 id="ᴰᵉᶠᵃᵘˡᵗ ᴵⁿˢᵗᵃˡˡ ᴾᵃᵍᵉ" class="title">ᴰᵉᶠᵃᵘˡᵗ ᴵⁿˢᵗᵃˡˡ ᴾᵃᵍᵉ</h1>
30 </div>
31 <div id="sidebar-button" onclick="w3_open();">☰</div>
32 </div>
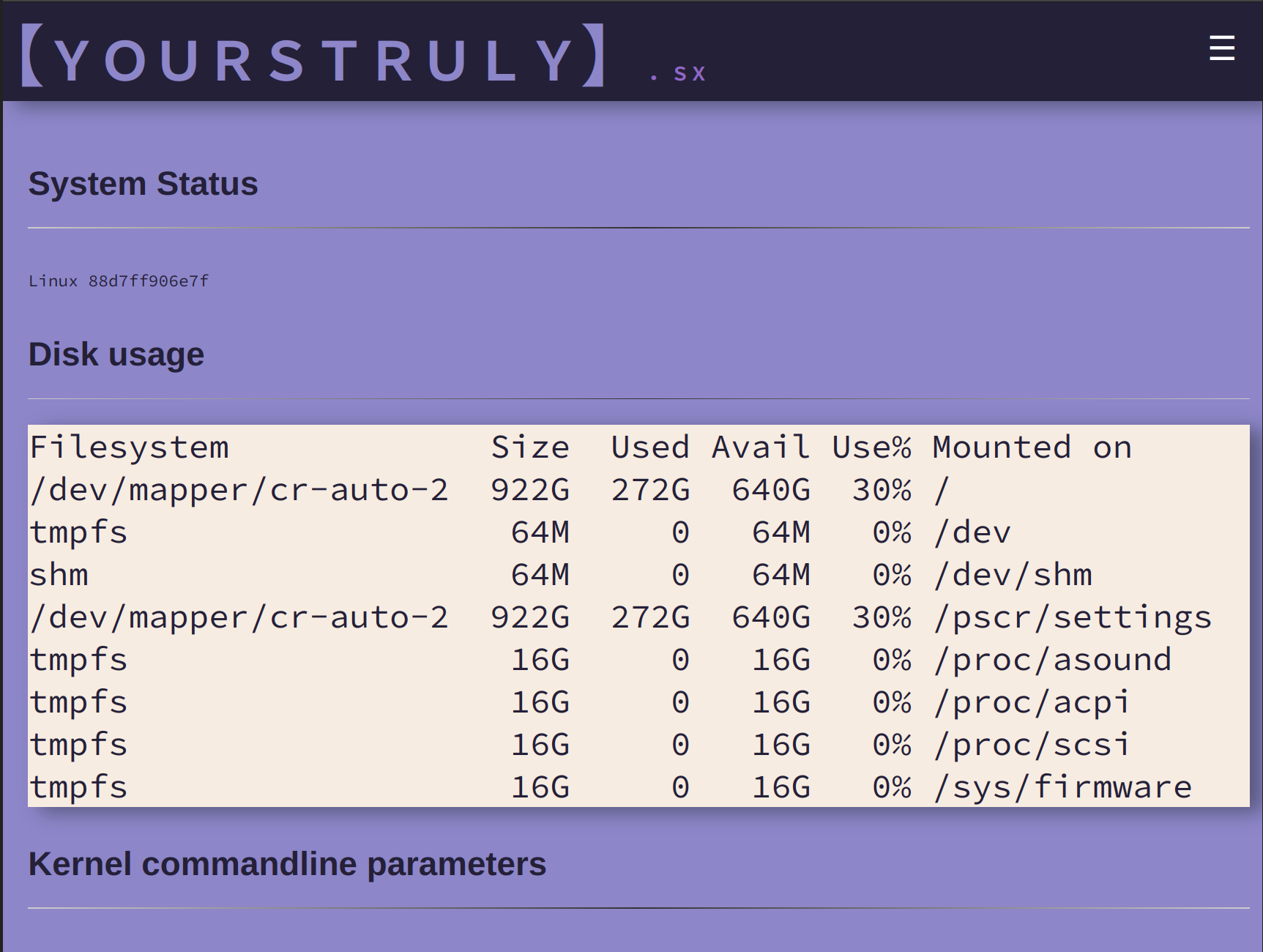
33 <!-- this is incomplete output -->You can check the complete output with docker if you want:
1docker build -t pscr_demo -t pscr_demo:latest .
2docker run -t --rm --name pscr -d pscr_demo
3docker exec -it pscr curl localhost | head -n 5
4<!DOCTYPE html>
5<html>
6 <head>
7 <title>PSCR Default Install Page</title>
8 <link href="css/style.css" type="text/css" rel="stylesheet">
just remove the | head -n 5.
Please clone pscr_demo and try it out if it speaks to you. I’m not as interested in the framework itself as much as I am what I can do with it; that said I can think of better things to use already.
The main difference between the rewrite and the original is that the rewrite uses PSR-4 and that didn’t exist back then, but the idea is still the same as it always was, it spoke to me, I think there is still something to this worth considering but it doesn’t interest me anymore.
Fun facts about PSCR¶
- The PSCR content extension implements a class for every HTML tag, most of which currently have few or no overridden members; a few examples of where members would be overridden is the forms and javascript classes.
- The class loader and factory referencing is handled in the base
html_tagclass by overriding the__callmethod.